sm 기술 블로그
[스프링부트] 결제시스템 도입 본문
아임포트(iamport)
PG 결제 연동 서비스. 무료로 PG 결제를 연동해주는 서비스
PG
PG(Payment Gateway)란 전자지급결제대행으로 온라인에서 상품이나 서비스를 결제할 때 다양한 결제수단으로 안전하게 결제하도록 지원하는 서비스
아임포트 연동 순서
- 아임포트 계정 생성
- 아임포트 관리자 페이지에서 가맹점 키 가져오기
- PG사 설정
- 아임포트에서 제공하는 javascript를 이용하여 테스트 결제 해보기
1. 계정생성
온라인 비즈니스의 모든 결제를 한곳에서, 아임포트
결제의 시작부터 비즈니스의 성장까지 아임포트와 함께하세요
www.iamport.kr
다음 사이트에서 회원가입을 진행한다.
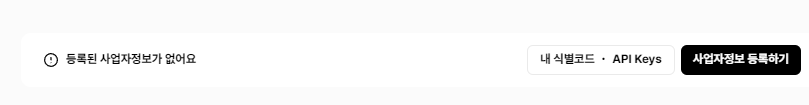
2. 결제 연동 클릭

로그인하면 보이는 결제 연동을 클릭해준다.
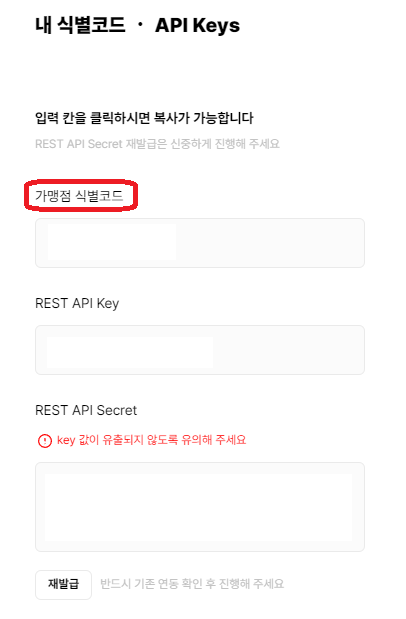
3. 내 식별코드 클릭

내 식별 코드를 클릭하면 가맹점 코드가 보일 것이다.
그 코드는 나중에 사용 할 것이니 잘 알아두자.

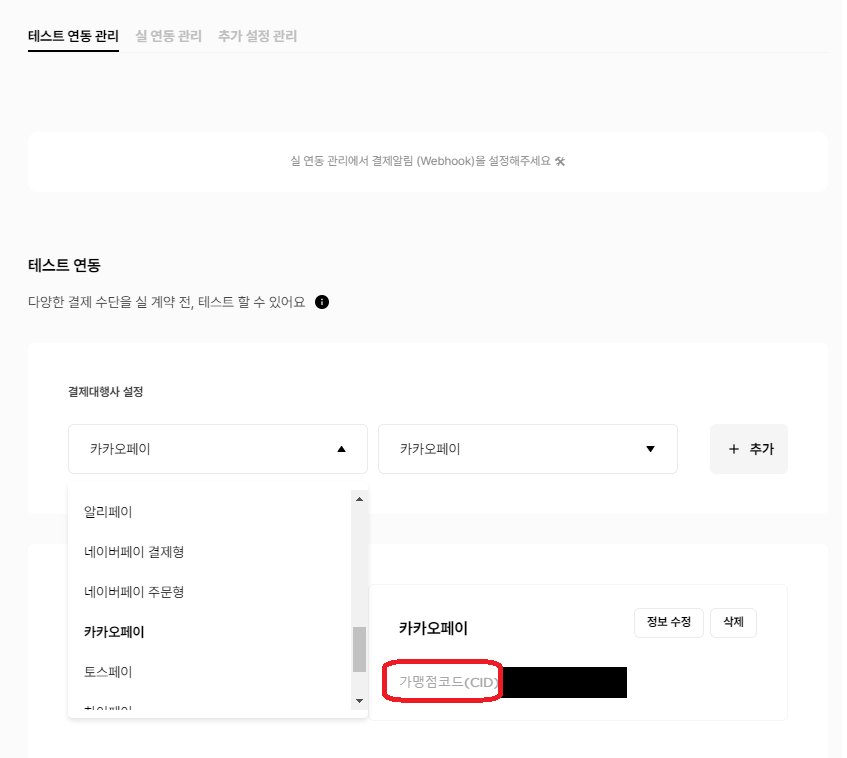
4. PG사 선택

이 포스트에서는 테스트 카카오페이로 진행할 것이며, 각자 원하는 PG사를 선택하여 진행하면 된다.
단, 각 가맹점의 코드는 쓰기 때문에 기억해 두자.
5. 결제 테스트
HTML
<!DOCTYPE html>
<html lang="ko">
<head> </head>
<body>
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<!-- iamport.payment.js -->
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
<div>
<h2>IAMPORT 결제 데모</h2>
<li>
<button id="iamportPayment" type="button">결제테스트</button>
</li>
</div>
</body>
</html>JS
//문서가 준비되면 제일 먼저 실행
$(document).ready(function(){
$("#iamportPayment").click(function(){
payment(); //버튼 클릭하면 호출
});
})
//버튼 클릭하면 실행
function payment(data) {
IMP.init('가맹점 식별코드');//아임포트 관리자 콘솔에서 확인한 '가맹점 식별코드' 입력
IMP.request_pay({// param
pg: "kakaopay.가맹점CID", //pg사명 or pg사명.CID (잘못 입력할 경우, 기본 PG사가 띄워짐)
pay_method: "card", //지불 방법
merchant_uid: "iamport_test_id", //가맹점 주문번호 (아임포트를 사용하는 가맹점에서 중복되지 않은 임의의 문자열을 입력)
name: "도서", //결제창에 노출될 상품명
amount: 13700, //금액
buyer_email : "testiamport@naver.com",
buyer_name : "홍길동",
buyer_tel : "01012341234"
}, function (rsp) { // callback
if (rsp.success) {
alert("완료 -> imp_uid : "+rsp.imp_uid+" / merchant_uid(orderKey) : " +rsp.merchant_uid);
} else {
alert("실패 : 코드("+rsp.error_code+") / 메세지(" + rsp.error_msg + ")");
}
});
}
합본
<!DOCTYPE html>
<html lang="ko">
<head> </head>
<body>
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<!-- iamport.payment.js -->
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
<div>
<h2>IAMPORT 결제 데모</h2>
<li>
<button id="iamportPayment" type="button">결제테스트</button>
</li>
</div>
</body>
<script>
//문서가 준비되면 제일 먼저 실행
$(document).ready(function(){
$("#iamportPayment").click(function(){
payment(); //버튼 클릭하면 호출
});
})
//버튼 클릭하면 실행
function payment(data) {
IMP.init('가맹점 식별코드');//아임포트 관리자 콘솔에서 확인한 '가맹점 식별코드' 입력
IMP.request_pay({// param
pg: "kakaopay.가맹점CID", //pg사명 or pg사명.CID (잘못 입력할 경우, 기본 PG사가 띄워짐)
pay_method: "card", //지불 방법
merchant_uid: "iamport_test_id", //가맹점 주문번호 (아임포트를 사용하는 가맹점에서 중복되지 않은 임의의 문자열을 입력)
name: "도서", //결제창에 노출될 상품명
amount: 13700, //금액
buyer_email : "testiamport@naver.com",
buyer_name : "홍길동",
buyer_tel : "01012341234"
}, function (rsp) { // callback
if (rsp.success) {
alert("완료 -> imp_uid : "+rsp.imp_uid+" / merchant_uid(orderKey) : " +rsp.merchant_uid);
} else {
alert("실패 : 코드("+rsp.error_code+") / 메세지(" + rsp.error_msg + ")");
}
});
}
</script>
</html>테스트
See the Pen Untitled by 소망 (@denist2322) on CodePen.
코드펜에 들어가서 가맹점 식별코드(3번코드) 와 가맹점CID(4번코드)를 선택하여 결제가 되는지 확인해보자.
'스프링부트' 카테고리의 다른 글
| [스프링 부트] 리액트와 스프링부트 연결 (0) | 2022.08.29 |
|---|---|
| [스프링 부트] 동일한 name으로 controller로 값 받아오기 (0) | 2022.08.27 |
| [스프링부트] Query 사용 (JPA) (0) | 2022.08.11 |
| [스프링부트] thymeleaf로 클래스 변경 (0) | 2022.08.10 |
| [스프링부트] 다중 파일 업로드 (0) | 2022.08.10 |
Comments



