sm 기술 블로그
[스프링부트] thymeleaf로 클래스 변경 본문
thymeleaf를 이용해서 태그안 클래스에 값을 줄 수 있다.
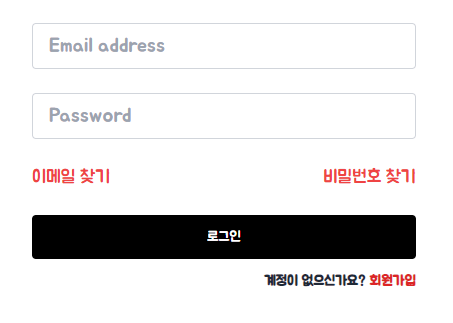
예를들어 이메일 찾기라는 a 태그의 텍스트를 크기는 크게, 색갈은 빨간색으로 하고싶다고 하자.
<a href="#!" th:class="'text-lg ' + ${Red}">이메일 찾기</a>다음과 같이 작은 따옴표를 이용해서 문자열을 주입시킬 수 있다.
※ 테일윈드를 사용하여 다음과 같이 작성하였으며, css로 사용시 아래와 같이 사용해보자.
// html
<a href="#!" th:class="${fontRed}">이메일 찾기</a>//css
.fontRed{
color:red;
font-size:1.2rem;
}
이메일 찾기라는 텍스트가 크기는 크고, 글자 색상은 빨간색으로 변한 것을 알 수 있다.
'스프링부트' 카테고리의 다른 글
| [스프링부트] 결제시스템 도입 (0) | 2022.08.18 |
|---|---|
| [스프링부트] Query 사용 (JPA) (0) | 2022.08.11 |
| [스프링부트] 다중 파일 업로드 (0) | 2022.08.10 |
| [스프링부트] 403 에러 (0) | 2022.08.09 |
| [스프링부트] 검색기능 (JPA) (0) | 2022.08.08 |
Comments

