sm 기술 블로그
[스프링부트] 웹페이지 카톡 공유하기(feat.Thymeleaf) 본문
사전작업
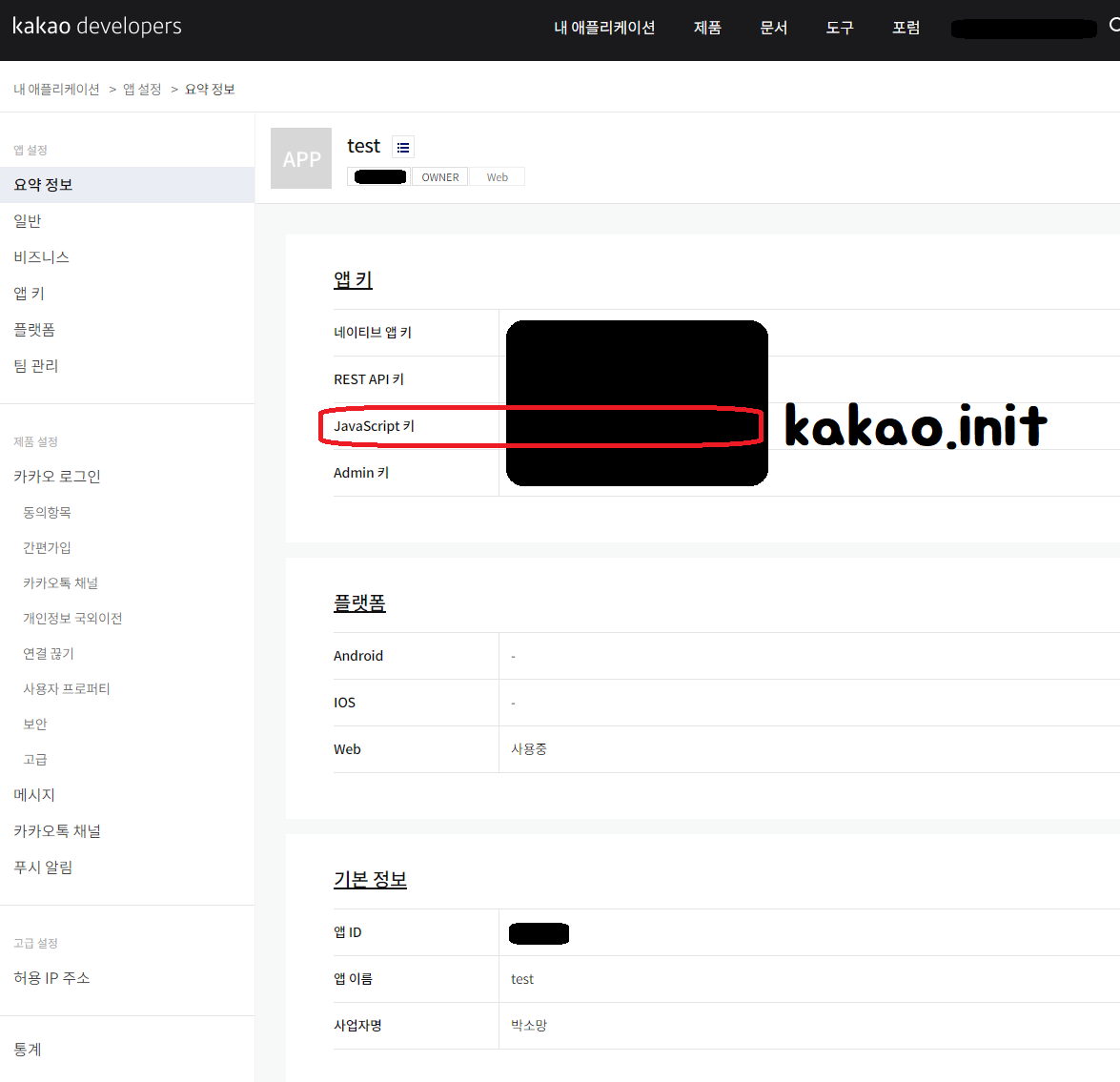
카카오개발자에 가입 후 애플리케이션을 생성한다.
생성하면 아래와 같이 키가 발급 될 것이다.

위 키 중 javascript를 사용할 것이다.
그다음
플랫폼을 등록한다.
우리는 웹을 이용할 것이므로 웹 부분에 추가한다.
※ 사이트 도메인은 상세 페이지가 아닌 포트까지 입력한다.

1. 템플렛을 이용해서 보내기 (자바스크립트는 보내는 용도로만 사용함)
※ 들어가기에 앞서 단순히 html에서 작동시키면 오류가 발생한다. 웹서버를 키고 그 곳에서 진행하도록 하자.
1) 템플렛 등록

다음과 같이 메시지 -> 메시지 템플릿 빌더 바로가기 를 통해 템플릿을 만든다.
2) 템플릿 꾸미기

이 화면에 진입하게 될것이며 사용목적은 메시지 API로 체크하고 이미지 프로필 등등은 사용자가 원하는대로 바꾸면 된다.
3) 링크 연결

자세히 보기를 누르면 원하는 페이지로 이동을 해야한다.
따라서 페이지를 연결 시켜줘야하는데 공통 링크 부분에서 모바일 웹과 웹부분에
도메인은 우리가 아까 등록해줄 때 써준 도메인을 적는다.
PATH부분에는 들어가고자 하는 상세페이지를 적는다.
4 자바스크립트 작업
<script type="text/JavaScript" src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>
먼저 카카오톡 cdn을 연결 시켜 준다.
<input type="button" th:onclick="javascript:sendLinkCustom()" value="Custom"/>
그다음 버튼을 만들어 준다.
이부분은 자바스크립트를 실행 시킬 수만 있다면 a / button / input 모두 가능하다.
<script layout:fragment="script" type='text/javascript'>
function sendLinkCustom() {
Kakao.init('JavaScript 키')
Kakao.Link.sendCustom({
templateId: 템플릿 아이디
});
}
</script>
init 부분에는 아까 우리가 발급받은 자바스크립트 키를 쓴다.
템플릿아이디 부분에는 템플릿을 메시지 -> 메시지 템플릿 목록에서 아이디를 볼 수 있으며, 그 아이디를 기입하면 된다.
※ 메시지 템플릿은 간단히 작성이 가능하지만 단점은 주소를 바꿀 수 없다.
그 뜻은 지정된 주소만 공유가 가능하다는 것이다.
따라서 이동하는 페이지의 주소를 공유하고 싶다면 2번 방법을 따라하자.
2. 자바스크립트를 이용한 공유하기
자바스크립트 작업
<script type="text/JavaScript" src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>
먼저 카카오톡 cdn을 연결 시켜 준다.
<input type="button" th:onClick="javascript:sendLinkDefault()" value="Default"/>
그다음 버튼을 만들어 준다.
이부분은 자바스크립트를 실행 시킬 수만 있다면 a / button / input 모두 가능하다.
<script layout:fragment="script" type='text/javascript'>
try {
/*<![CDATA[*/
function sendLinkDefault() {
Kakao.Link.sendDefault({
Kakao.init('b83700dcd9609fcbfb3018cde74b16ae')
objectType: 'feed',
content: {
title: '[[${board.title}]]',
description: '내용',
imageUrl:
'원하는 이미지',
link: {
mobileWebUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
webUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
},
},
social: {
likeCount: 777,
commentCount: 77,
sharedCount: 777,
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
webUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
},
},
{
title: '앱으로 보기',
link: {
mobileWebUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
webUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
},
},
],
})
}
;
window.kakaoDemoCallback && window.kakaoDemoCallback();
/*]]>*/}
catch(e) { window.kakaoDemoException && window.kakaoDemoException(e) }
</script>먼저 trycatch로 감싼 이유는 혹시 모르는 에러를 대비하기 위해서이다.
자바스크립트 내에서 타임리프 문법을 쓰기 위해서는 다음과 같은 표시가 필요하다.
/*<![CDATA[*/
...(내용)...
/*]]>*/그러면 만약 board의 제목을 얻고 싶다고 할 때 아래처럼 작성하면 된다.
title: [[${board.title}]]
[[]]는 타임리프 변수를 사용할 때 쓰는 문법이다.
mobileWebUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
webUrl: 'http://localhost:8082/board/detail/[[${board.id}]]',
문법을 쓰면 다음과 같이 작성이 가능한데, 다음과 같이 현재 게시판의 id를 받아서 주소를 만든다면, 현재 페이지를 전송할 수 있게 된다.
버그 수정
전송버튼을 클릭하고 창을 닫으면 두번 째 부터는 열리지 않는 버그가 발생한다.
<script layout:fragment="script" type='text/javascript'>
function sendLinkCustom() {
Kakao.init('JavaScript 키')
Kakao.Link.sendCustom({
templateId: 템플릿 아이디
});
}
</script>
그 이유는 init을 버튼을 누를 때마다 호출하기 때문이다.
이미 호출된 init을 또 호출 하기 때문에 에러가 발생하는 것으로 위와 같은 기존 코드를 아래와 같이 변경해주면 된다.
<script layout:fragment="script" type='text/javascript'>
Kakao.init('JavaScript 키')
function sendLinkCustom() {
Kakao.Link.sendCustom({
templateId: 템플릿 아이디
});
}
</script>
init키를 함수 안에가 아닌 밖으로 빼주면 된다.
그러면 한번만 호출하고 또 다시 호출하지 않기 때문에 몇번이고 버튼을 눌러 공유가 가능하게 된다.
'스프링부트' 카테고리의 다른 글
| [스프링부트] 검색기능 (JPA) (0) | 2022.08.08 |
|---|---|
| [스프링부트] 이메일 보내기 (0) | 2022.07.30 |
| [스프링 시큐리티] 로그아웃 (0) | 2022.07.23 |
| [스프링 시큐리티] 로그인 (0) | 2022.07.23 |
| [스프링 부트] 유효값과 예외 처리 (0) | 2022.07.23 |


