sm 기술 블로그
[개츠비] 블로그를 만들기 위한 GraphQL 본문
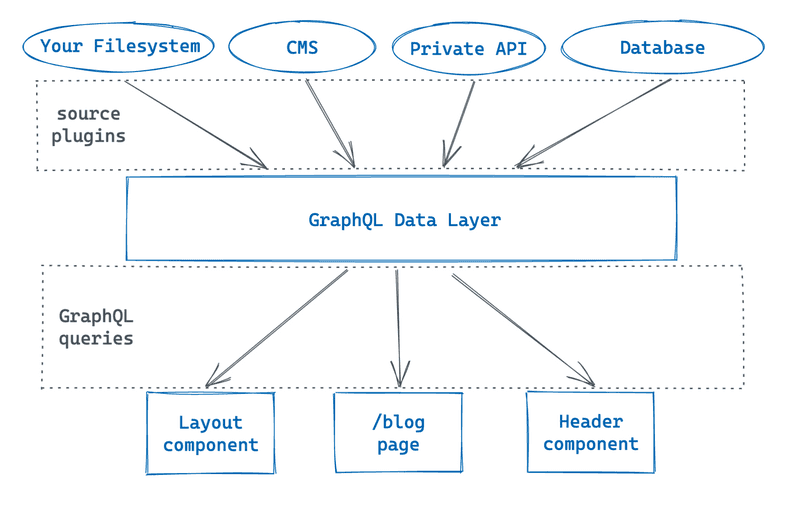
GraphQL 의 큰 틀

파일, cms, 개인 API, Database 을 쓰기 위해서 각자의 쓰임새와 사용방법을 알아야한다.
근데 개츠비 안에서 GraphQL은 위에 것 들을 따로 배우지 않아도 사용할 수 있게 해준다.
1. 개별 슬러그

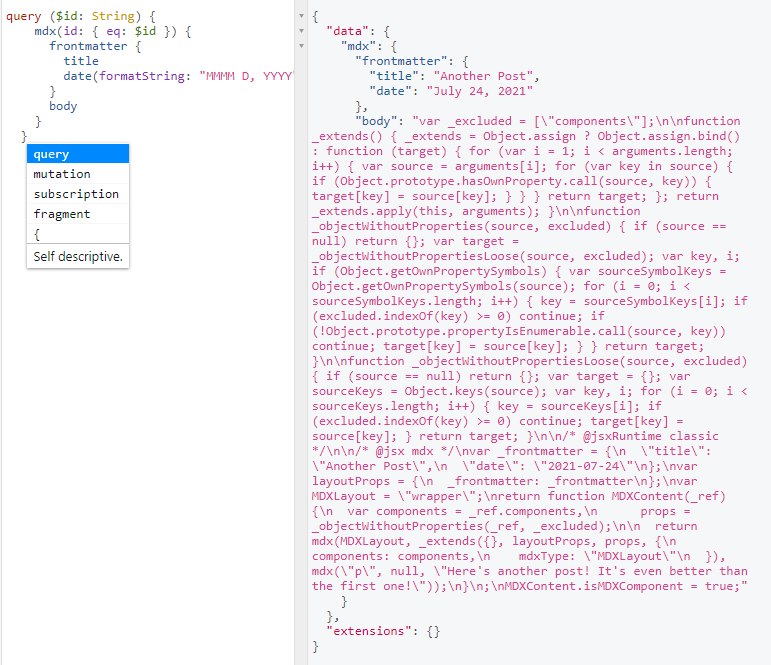
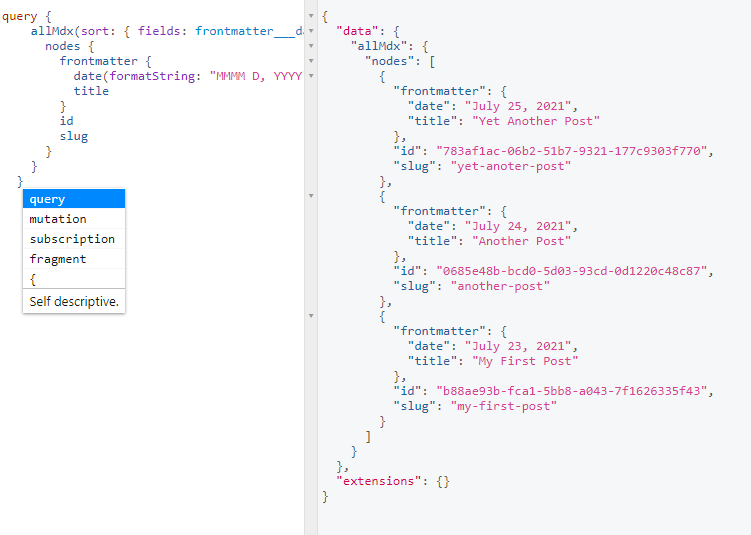
http://localhost:8000/___graphql 에서 쿼리문을 실행시킨 결과이다.

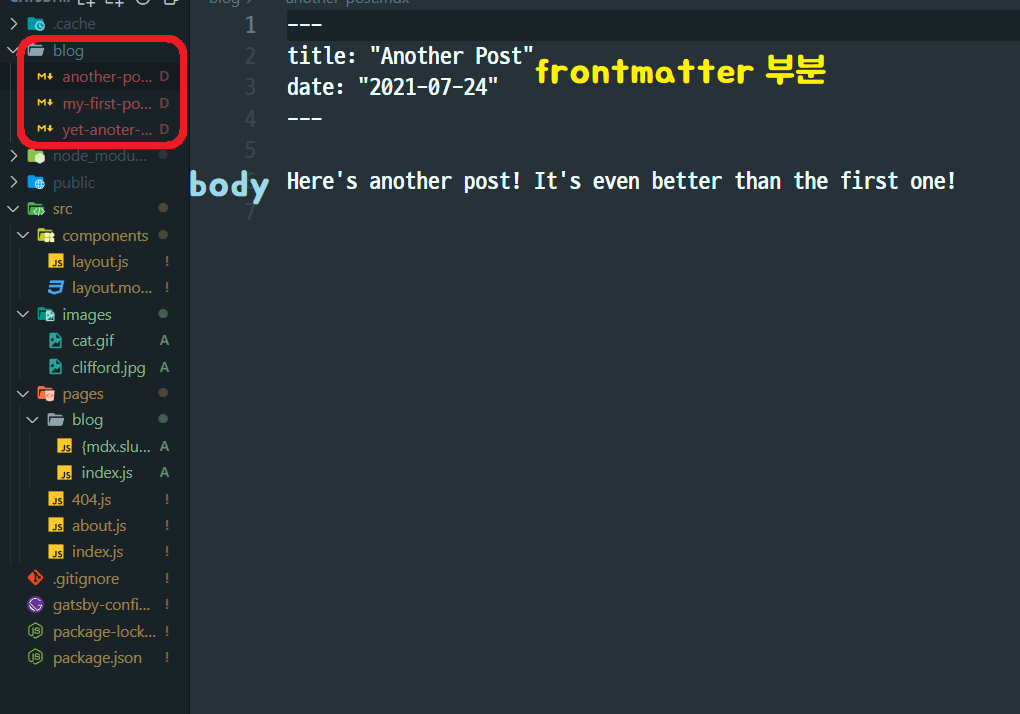
리액트 내부가 아닌 외부에 블로그 파일을 생성하고 mdx 형식의 파일을 생성하였다.
GraphQL이 의미 하는 것은 위 이미지와 같이 frontmatter와 body 부분을 가져 온 것이다.
date는 나중에 정렬을 위해 가져오고 월 일 연도로 바꾼 것 이다. (문서 수가 많아지면 날짜로 관리하기 위해)

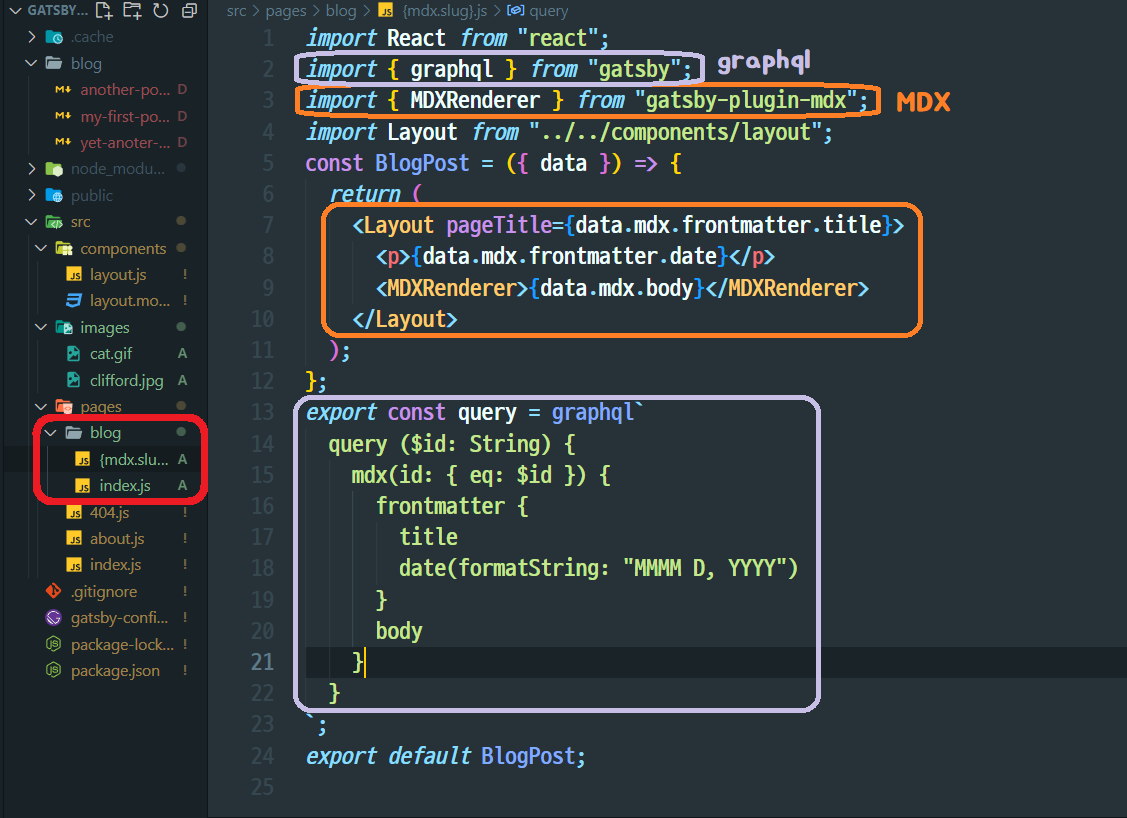
리액트 안에 blog라는 폴더에 {mdx.slug}.js 를 만들었다.
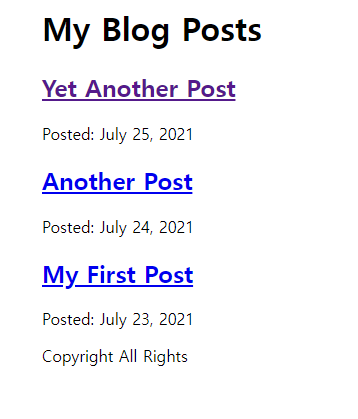
위에 블로그 폴더에 만든 mdx 파일 예를 들어 another-post에 접근하기 위해서 localhost:8000/another-post로 접근한다.
여기서 another-post는 slug이고, localhost:8000/{mdx.slug} 로 하면 slug값에 따라 홈페이지를 다르게 접근할 수 있다.

즉, Yet Another Post에 접근하기 위해서는 yet-another-post 를 My First Post에 접근하기 위해서는 my-first-post의 슬러그를 사용해야한다.
[슬러그 값은 2번에서 볼 수 있다.]
현재 js파일은 블로그 아래에 있기 때문에 localhost:8000/blog/{mdx.slug} 형식이 되고, blog에 홈화면을 정의해주자
2. 블로그 인덱스
기본적으로 index파일은 따로 붙는게 없다.
어떤 이야기나면 localhost:8000/blog/index가 아닌 localhost:8000/blog 로 접근한다는 것이다.

위에서 말한 슬러그는 nodes 아래에 있다. [allMdx는 모든 MDX를 말한다.]

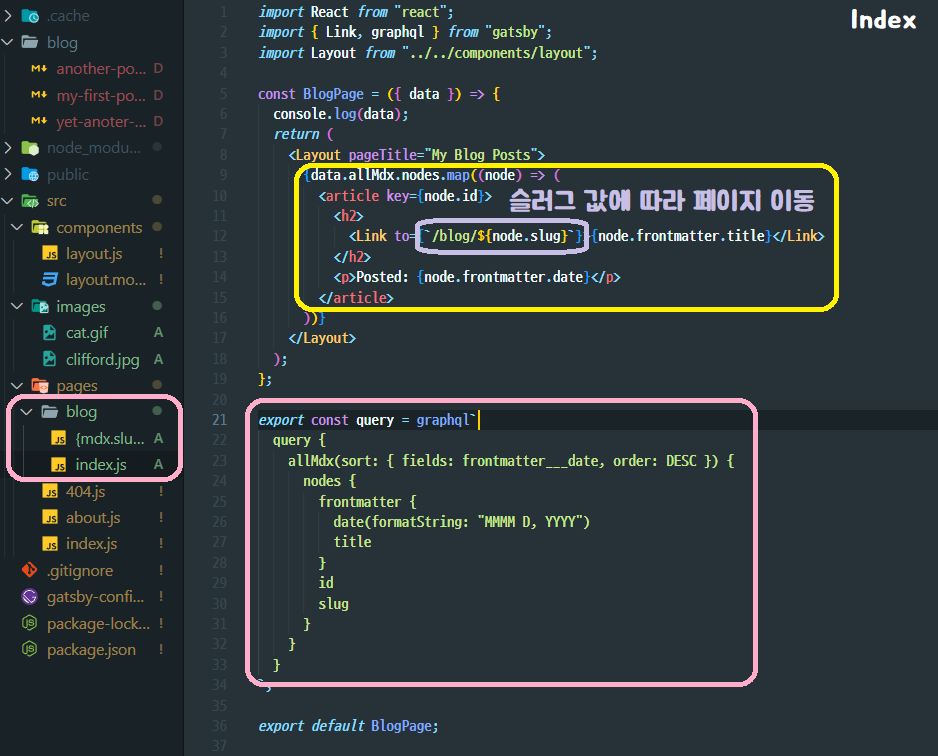
받은 슬러그 값에 따라 그 페이지로 이동하고 Link to를 통해 링크 형식으로 만든 모습이다.
{node.frontmatter.title}는 그 링크의 제목을 표시해준다.
data.allMdx.nodes.map((node) => ())는 nodes 하위 데이터들을 node로 묶어 준 것이고, key={node.id} id에 따라 나눠준 것이다.
3 code
- index.js
import React from "react";
import { Link, graphql } from "gatsby";
import Layout from "../../components/layout";
const BlogPage = ({ data }) => {
console.log(data);
return (
<Layout pageTitle="My Blog Posts">
{data.allMdx.nodes.map((node) => (
<article key={node.id}>
<h2>
<Link to={`/blog/${node.slug}`}>{node.frontmatter.title}</Link>
</h2>
<p>Posted: {node.frontmatter.date}</p>
</article>
))}
</Layout>
);
};
export const query = graphql`
query {
allMdx(sort: { fields: frontmatter___date, order: DESC }) {
nodes {
frontmatter {
date(formatString: "MMMM D, YYYY")
title
}
id
slug
}
}
}
`;
export default BlogPage;
- {mdx.slug}.js
import React from "react";
import { graphql } from "gatsby";
import { MDXRenderer } from "gatsby-plugin-mdx";
import Layout from "../../components/layout";
const BlogPost = ({ data }) => {
return (
<Layout pageTitle={data.mdx.frontmatter.title}>
<p>{data.mdx.frontmatter.date}</p>
<MDXRenderer>{data.mdx.body}</MDXRenderer>
</Layout>
);
};
export const query = graphql`
query ($id: String) {
mdx(id: { eq: $id }) {
frontmatter {
title
date(formatString: "MMMM D, YYYY")
}
body
}
}
`;
export default BlogPost;Home Page<!-- --> | <!-- -->My First Gatsby Site<!-- -->
Home Page | My First Gatsby Site My First Gatsby Site 메롱이다. Home PageI'm making this by following the Gatsby Tutorial. Copyright All Rights
myblog20220531master12688.gatsbyjs.io
'기타' 카테고리의 다른 글
| [Git] 일부 폴더만 pull/push 하기 (0) | 2022.10.21 |
|---|---|
| [VSCode] prettier 적용 안될 때 (0) | 2022.09.20 |
| 문자열이 숫자인지 알파벳인지 확인하기 (0) | 2022.06.19 |
| [Gatsby] 기본 사용법 (0) | 2022.05.31 |
| 깃허브 명령어 (0) | 2022.05.23 |


