sm 기술 블로그
3강. 컴포넌트 만들기 본문
먼저 리액트를 순수한 상태로 만들자.

src에 App.css / App.js / index.js를 제외한 것들은 지워주자.
또한 각 파일에 내용을 다음처럼 바꿔주자.
// App.css
Empty//App.js
import './App.css';
function App() {
return (
<div className="App">
안녕
</div>
);
}
export default App;// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals이러고 실행을 하면

다음과 같이 출력되는 것을 볼 수 있다.
똑같은 태그를 여러번 작성해야 할 때, 하나하나 작성한다면 매우 많은 코드가 작성될 것이다.
이를 보완하기 위해서 컴포넌트 개념이 사용된다.
다음과 같이 App.js를 수정해보자.
import './App.css';
function Header(){
return <header>
<h1><a href="/">React Header</a></h1>
</header>
}
function App() {
return (
<div className="App">
<Header></Header>
</div>
);
}
export default App;App위에
function Header(){
return <header>
<h1><a href="/">React Header</a></h1>
</header>
}라는 함수를 추가함으로써
function App() {
return (
<div className="App">
<Header></Header>
</div>
);
}Header컴포넌트를 사용할 수 있게 되었다.
이렇게 작성하면

다음과 같이 화면이 출력되는 것을 알 수 있다.
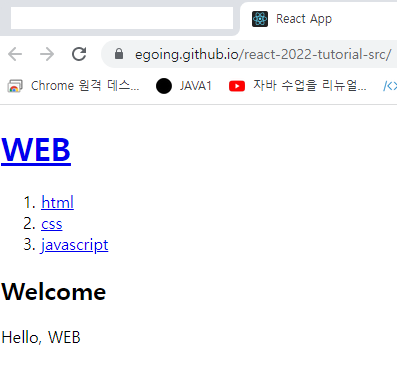
다음과 같이 출력되도록 코드를 작성해보자. (컴포넌트 이용)

https://github.com/denist2322/youtube_react/commit/af314943a7bf929ecc3b97aa5ecc911f0f2edd95
3강 컴포넌트 만들기 · denist2322/youtube_react@af31494
Show file tree Showing 10 changed files with 28,959 additions and 0 deletions.
github.com
'리액트' 카테고리의 다른 글
| 5강. 이벤트 (0) | 2022.08.30 |
|---|---|
| 4강. props (0) | 2022.08.30 |
| 2강. 소스코드 수정방법 (0) | 2022.08.29 |
| 1강. 환경설정 (0) | 2022.08.29 |
| [리액트 React] useEffect() (0) | 2022.08.26 |
Comments




